このブログは Gridsome で作られていて、記事部分はローカルで Markdown 記法 で書いている。公開場所は GitHub Pages を使っている。
これを公開時に毎回手元で yarn build してから、npm の gh-pages を使ってデプロイしていた。さすがにめんどくさくなってきたので GitHub Actions で CI/CD をすることにしてみた。
仕事では AWS をよく使っていて、 CodeStar とか Lambda Application が用意してくれる CodePipeline の恩恵に預かっているので同じように楽がしたかったわけだ。適当なリポジトリの実例やドキュメント類を参考にして、簡単な workflow ファイルを作った。
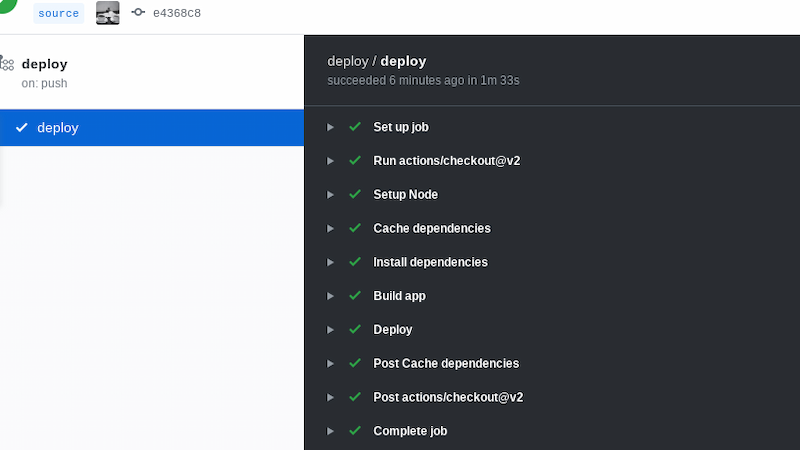
source ブランチに push されたらビルドして master ブランチに publish されるだけ。環境変数だけ部分的に削っているが、実際のファイルは以下。
.github/workflow/deploy.yml
name: deploy
on:
push:
branches:
- source
jobs:
deploy:
runs-on: ubuntu-latest
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
steps:
- uses: actions/checkout@v2
with:
ref: source
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: '13.x'
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.cache/yarn
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- name: Install dependencies
run: yarn install --frozen-lockfile
- name: Build app
run: yarn run build
env:
SITE_NAME: site_name
SITE_URL: https://example.com
GRIDSOME_DEFAULT_FEATURED_MEDIA: /images/default_media.jpg
GA_ID: UA-XXXXXXXX-Y
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
publish_branch: masterわからなくて調べた部分に関するドキュメントも一応メモっておく。
secrets.GITHUB_TOKEN については、自動的に作られるので自分で用意しなくていい。ビルド時に環境変数を生で書いているが、秘匿情報ではないのでそのまま書いただけで、公開(GitHub Actions のログを含めて)してはいけないものなら GitHub の secrets を利用するとよさそう。
これで記事を書いたら普通に source ブランチに push するだけで公開されるので楽だし、別の環境でもわざわざ node 環境用意しなくてもよくなった。直接 GitHub 上で執筆するという荒業もできる。